How to embed Google Form in website

What is the Google Form
Google Forms is one of the most popular platforms for build web forms for collecting users data. It has an intuitive interface and powerful functionality out of the box.
Some of Google Forms cool features are:
- Unlimited form responses
- Get Email notifications for new responses
- Download responses in .CSV file or view in Google Spreadsheet
- Intuitive drag-and-drop form builder and much more
Use cases for using Google Forms
Google Forms offer a user-friendly platform that allows users to create customizable surveys, questionnaires, quizzes, and other types of forms for various purposes. Some common use cases and purposes for using Google Forms include:
- Event Registrations: Managing event registrations, attendance tracking for conferences, workshops, webinars, and social gatherings.
- Data Collection: Collecting data for research projects, market research, academic studies, or any situation requiring structured data gathering.
- Customer Satisfaction: Gathering feedback from customers to assess their satisfaction levels with products, services, or user experiences.
- Contact Forms: Providing a convenient way for website visitors to get in touch, submit inquiries, or request information.
- Polls and Voting: Running polls, voting contests, or opinion surveys to engage and interact with an audience.
- Lead Generation: Capturing leads and contact information for marketing purposes, such as email subscriptions or newsletter sign-ups.
Google Forms simplify and streamline the process of data collection and interaction with an audience, making them a versatile tool for individuals, businesses, educators, and organizations of all types.
Embed Google Form in Website using CustomGForm
CustomGForm enhances your Google Forms usage by enabling easy embedding of forms into your website with customized designs, improving user experience.
Below, you can find step-by-step guide how to embed a Google Forms in a Website with CustomGForm:
Step 1: Create a Google Form:
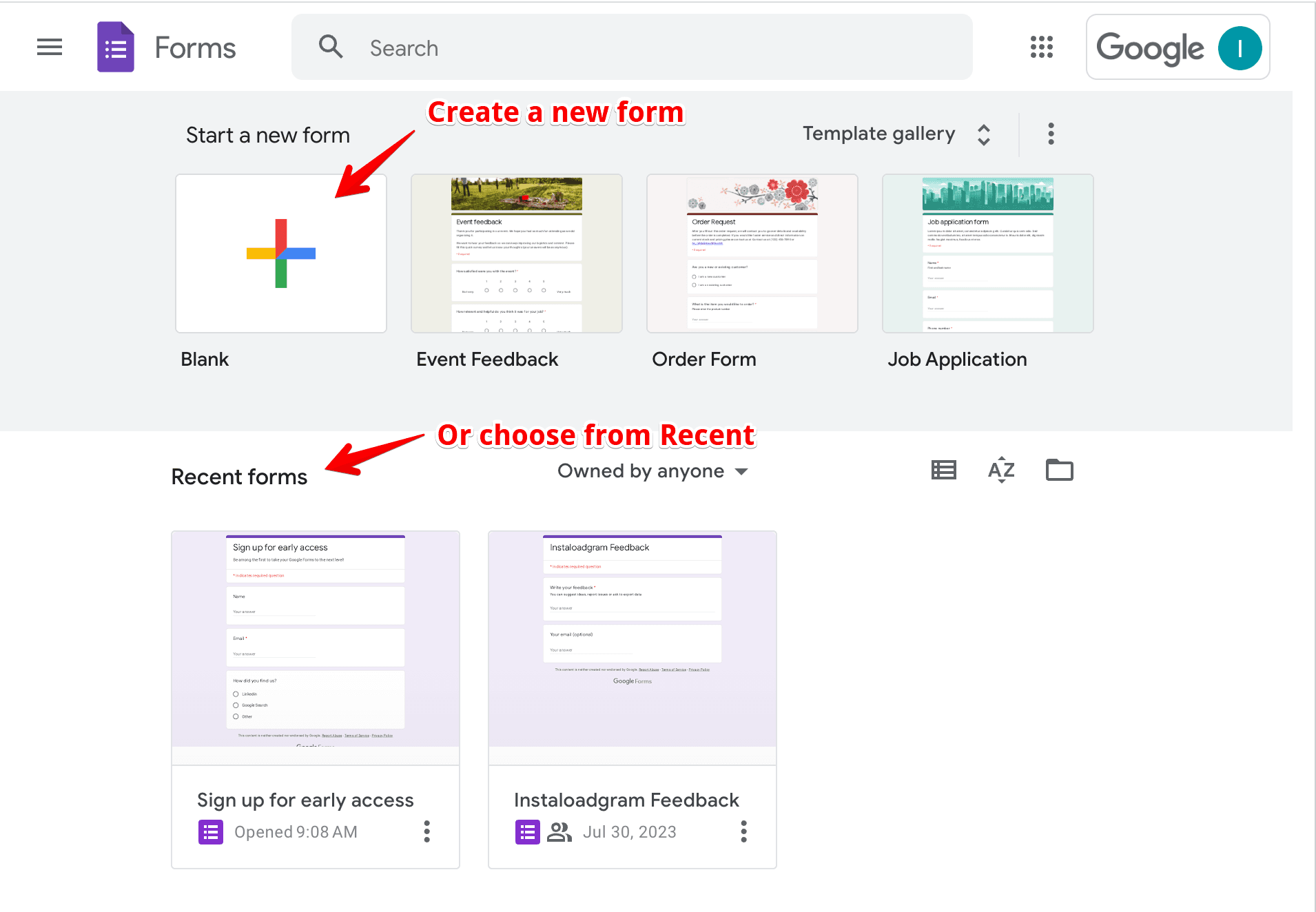
- Open Google Forms (opens in a new tab)
- Start a new form or choose from existing Recent forms

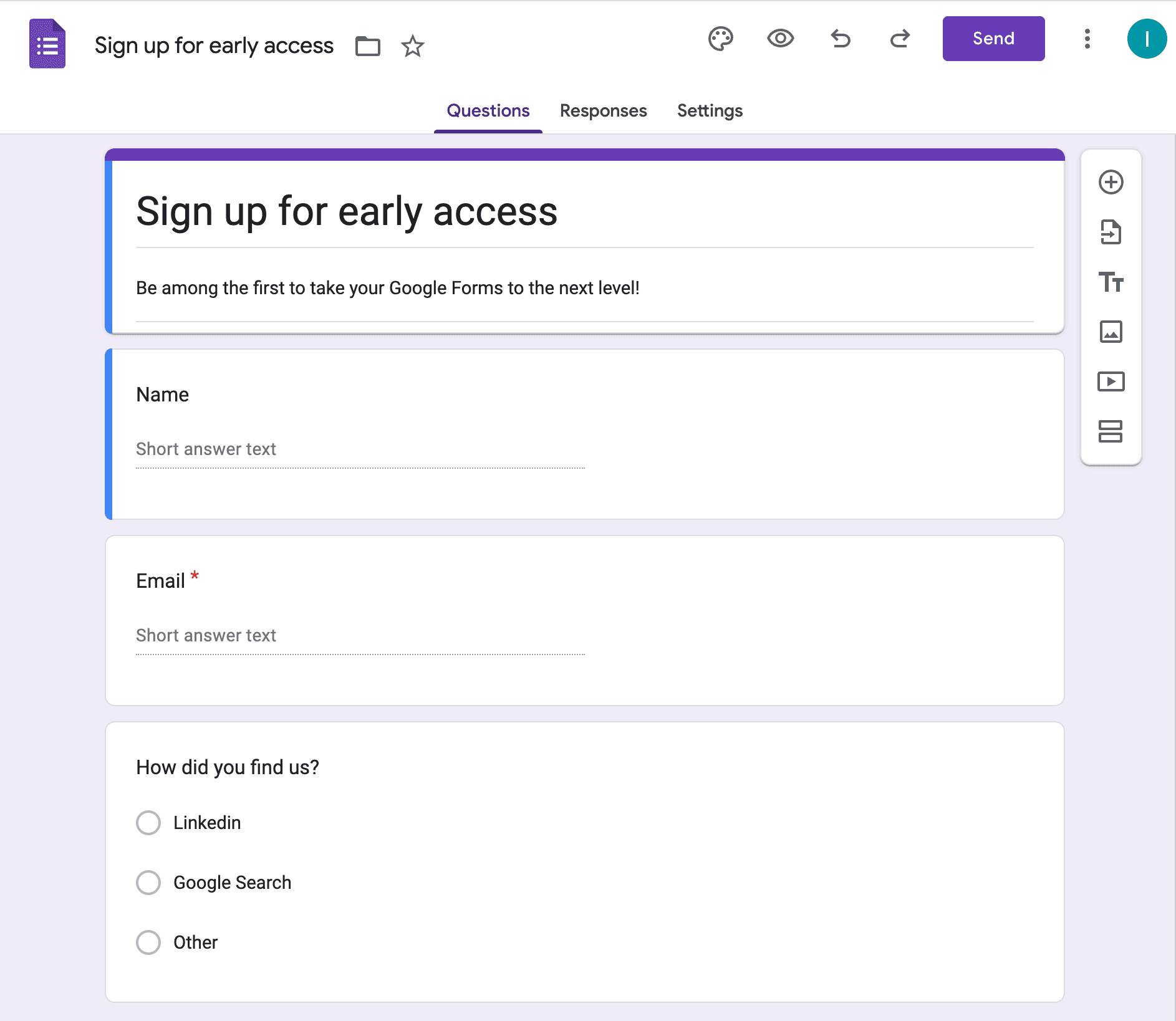
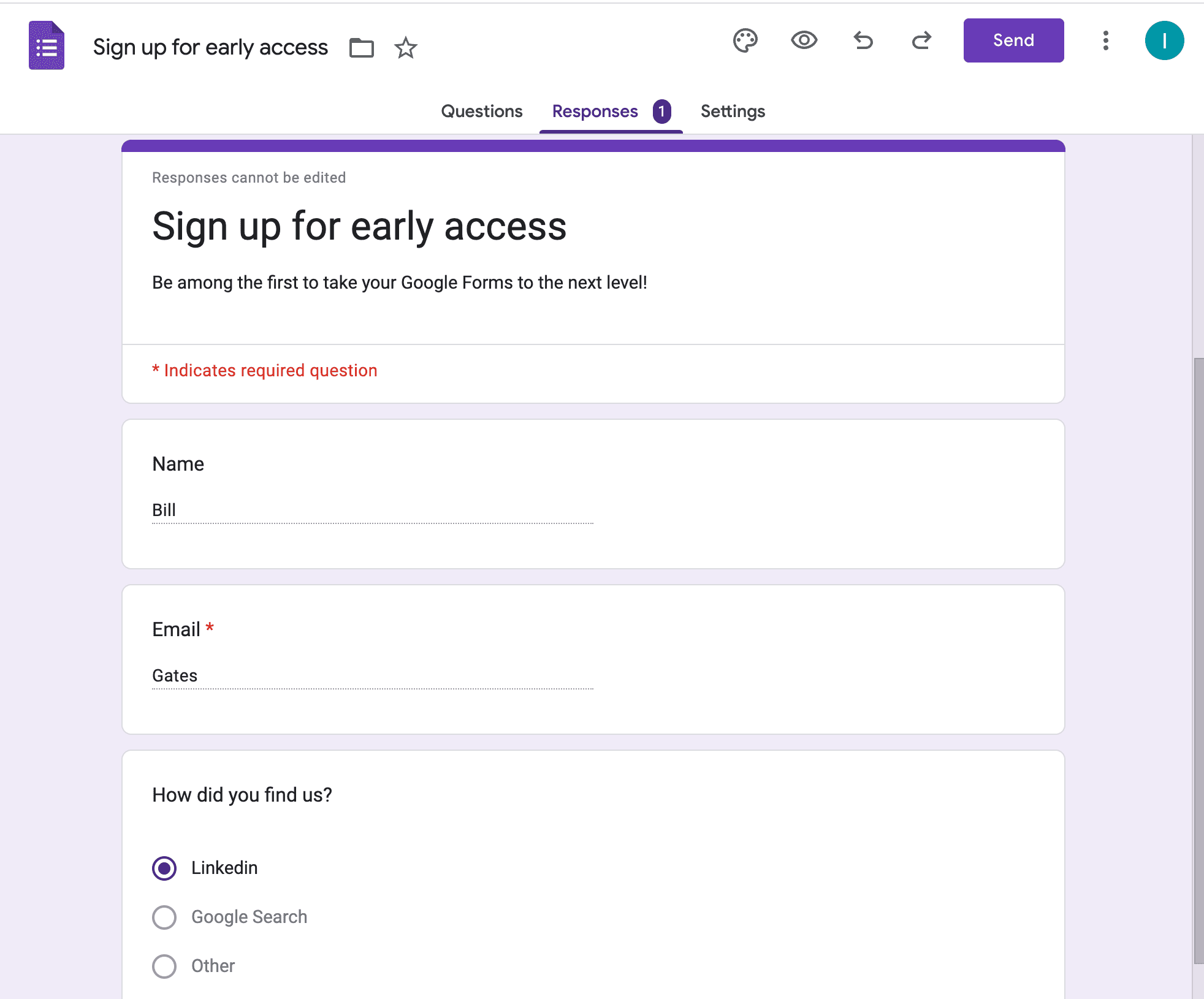
- In our case, we created Sign up for early access (opens in a new tab) form with 3 questions: "Name", "Email" and "How did you find us?" radio buttons.

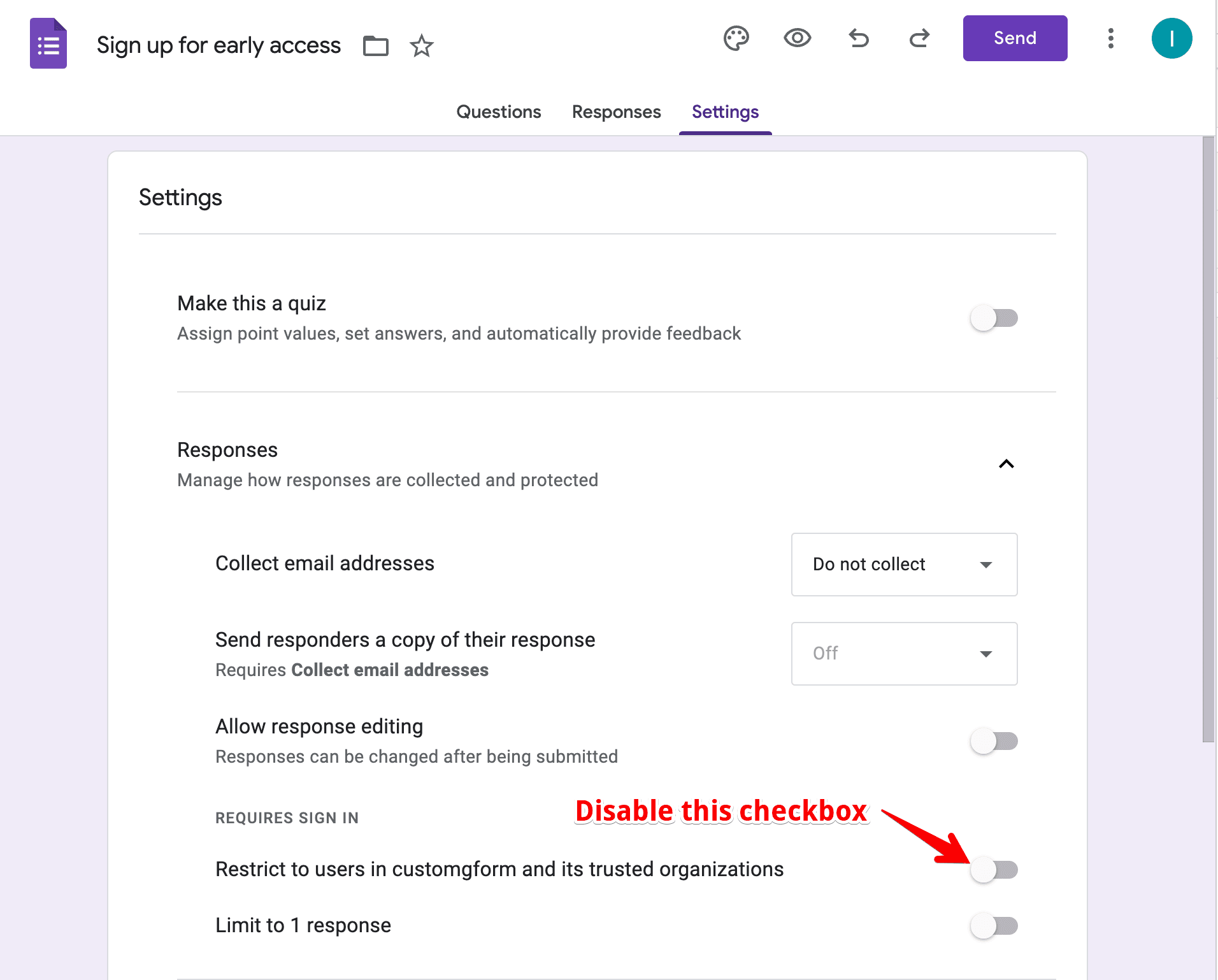
- Then, we need to make sure that form will be accessible for everyone.
- Go to the Settings -> Responses -> Restrict to users in [company name] and its trusted organizations
- And disable this option as on the screenshow below

- (Optionally) Now, you can preview Google Form and test it, to make sure that data collected as expected.
Step 2: Customize Google Form with CustomGForm
When you have created a Google Form, you can proceed with CustomGForm part.
- Go to CustomGForm (opens in a new tab) and click on "Sign in" button.
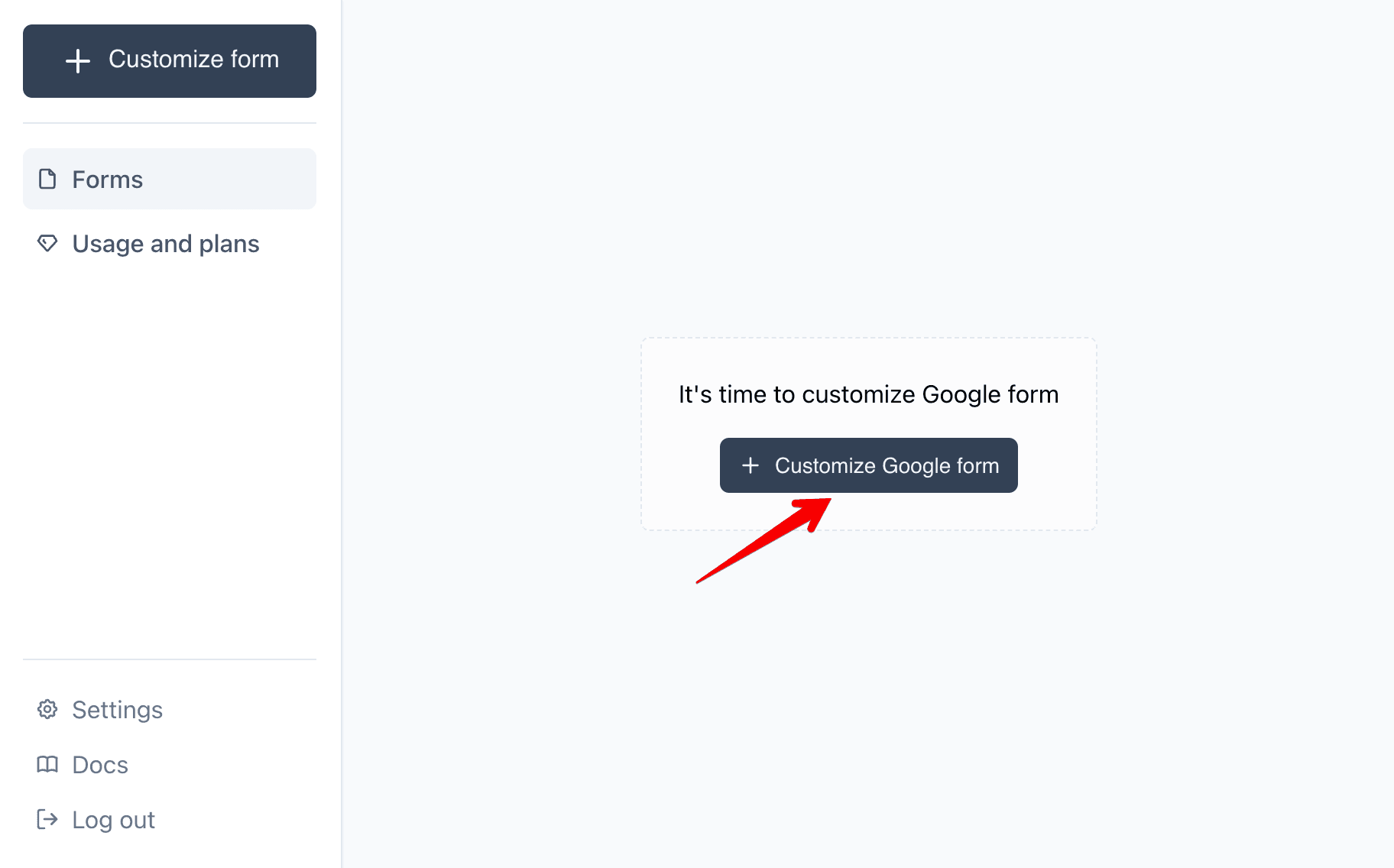
- On the Dashboard page, click to the "Customize Google form" button.

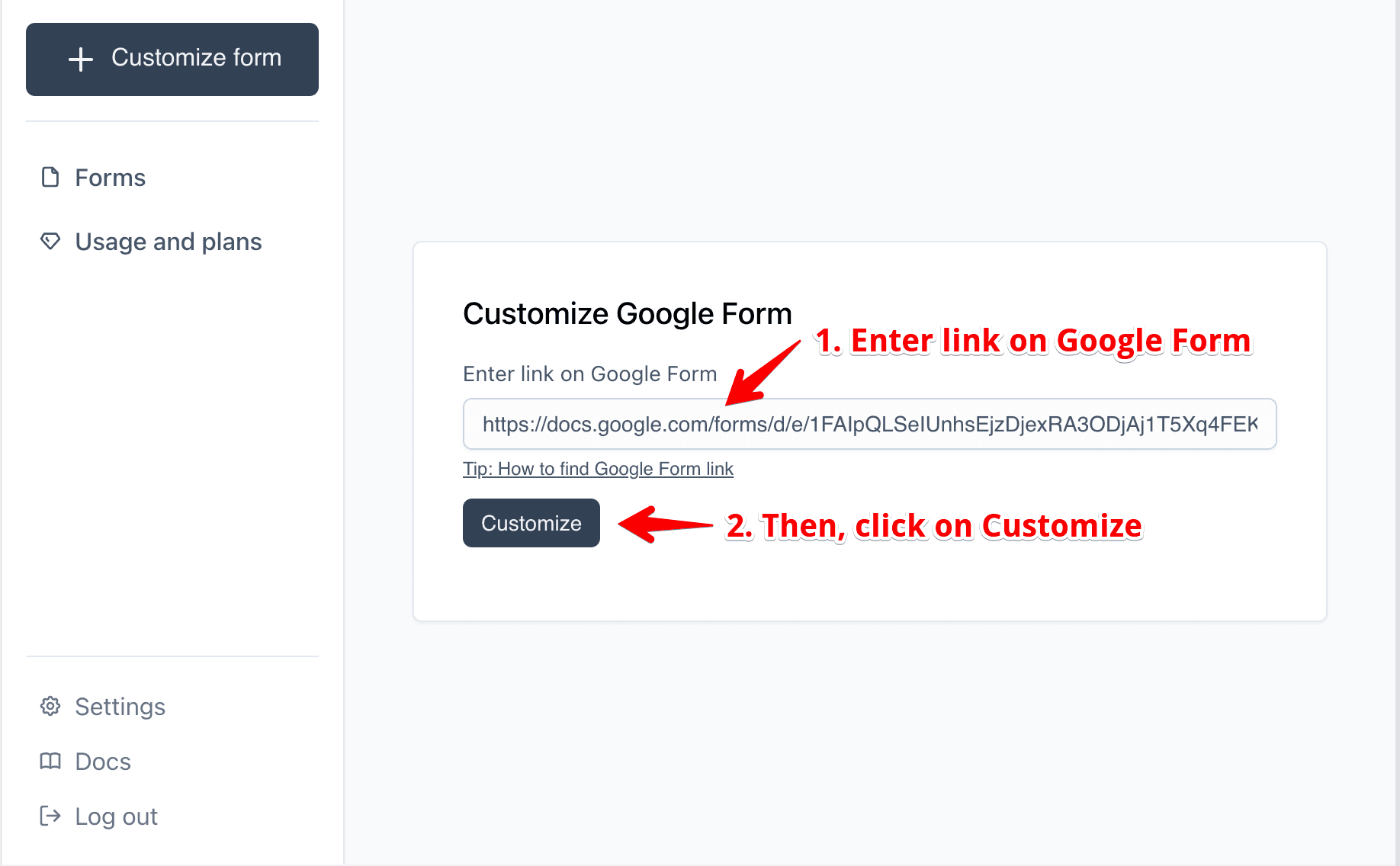
- Enter link on Google Form and click to the "Customize" button.

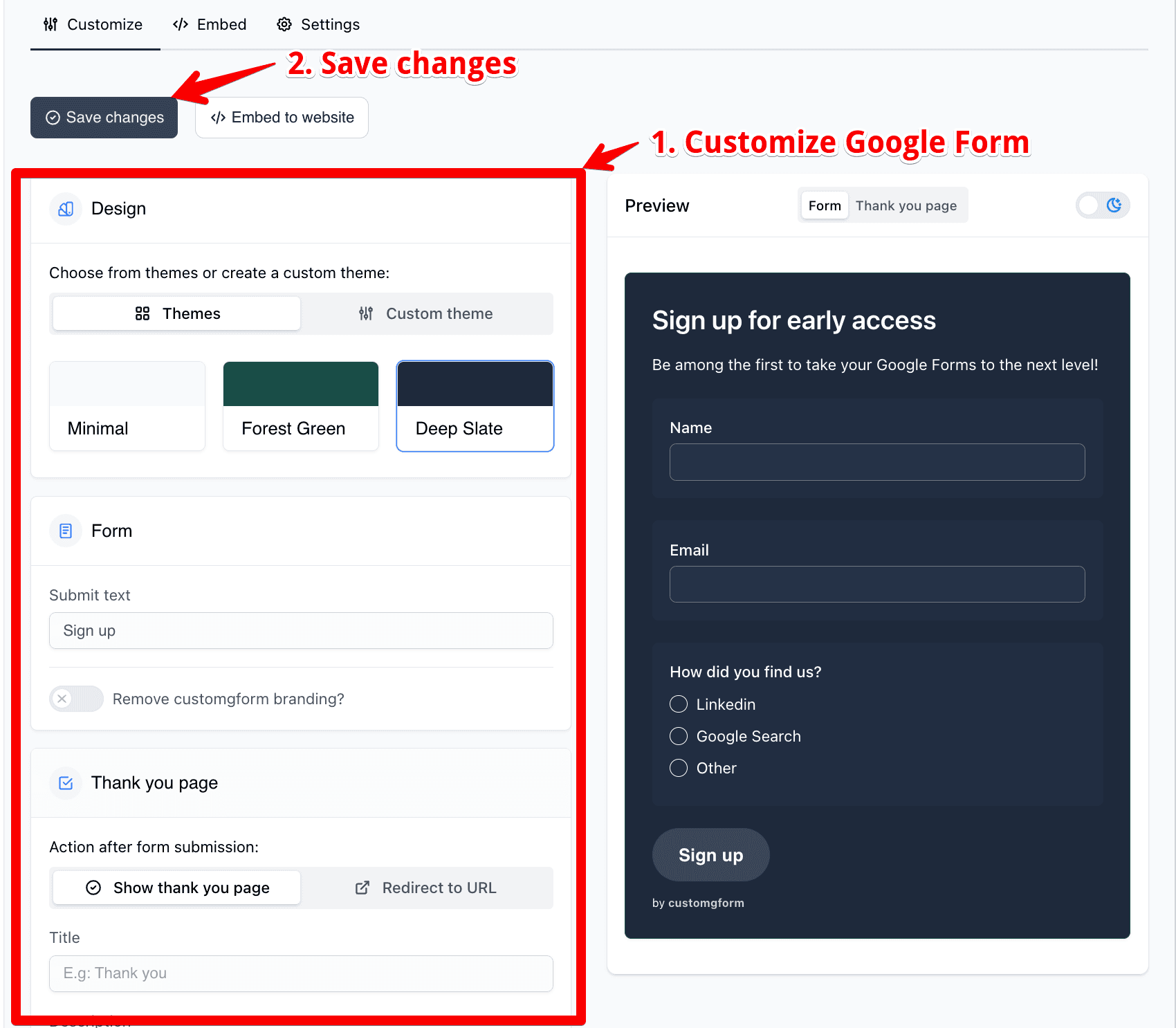
- Customize Google Form using CustomGForm customizer. Then, Save changes.

- Now let's continue with embedding form to the website.
Step 3: Embed Google Form in Website
When you have customized form, it's time to embed it in your website.
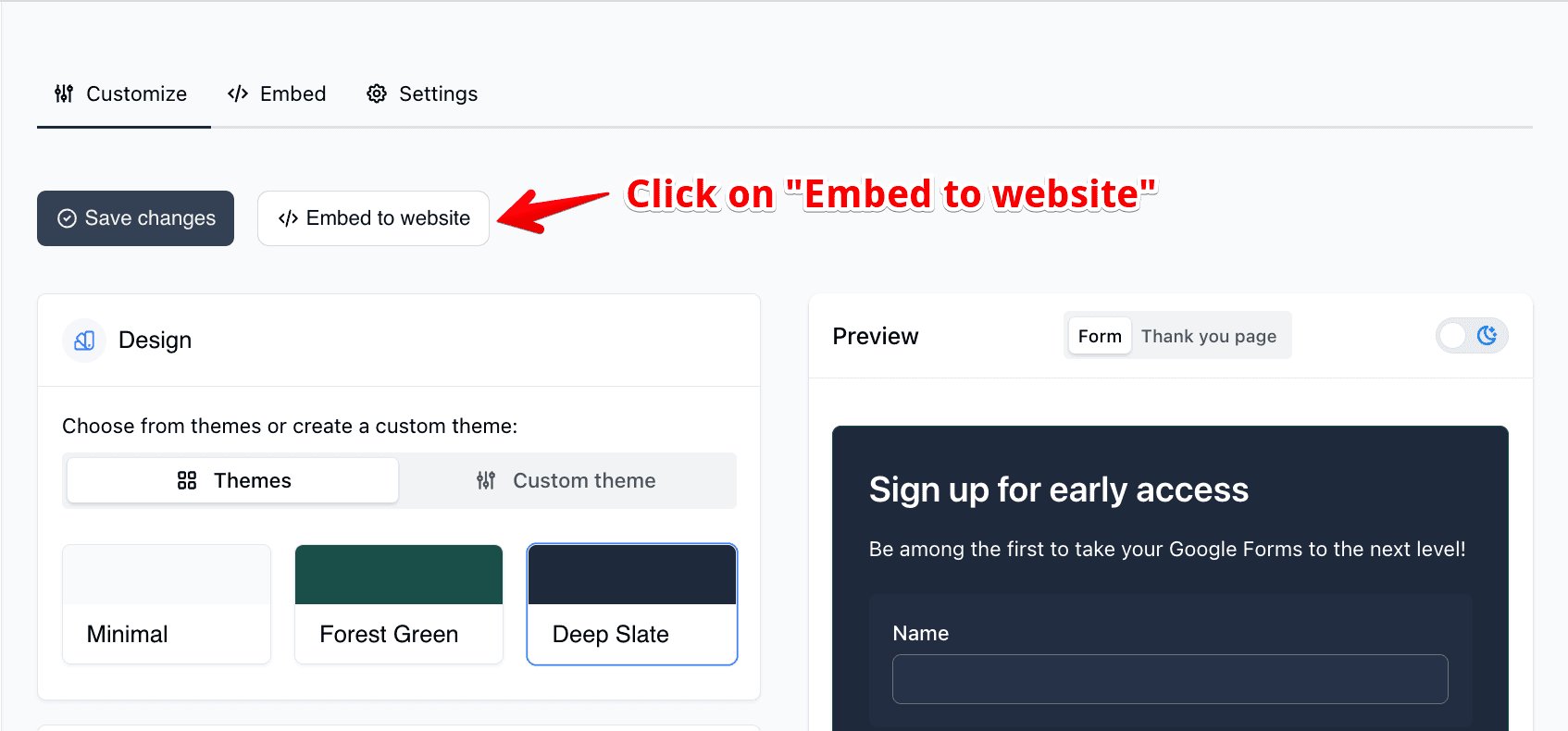
- Click to the Embed to website button.

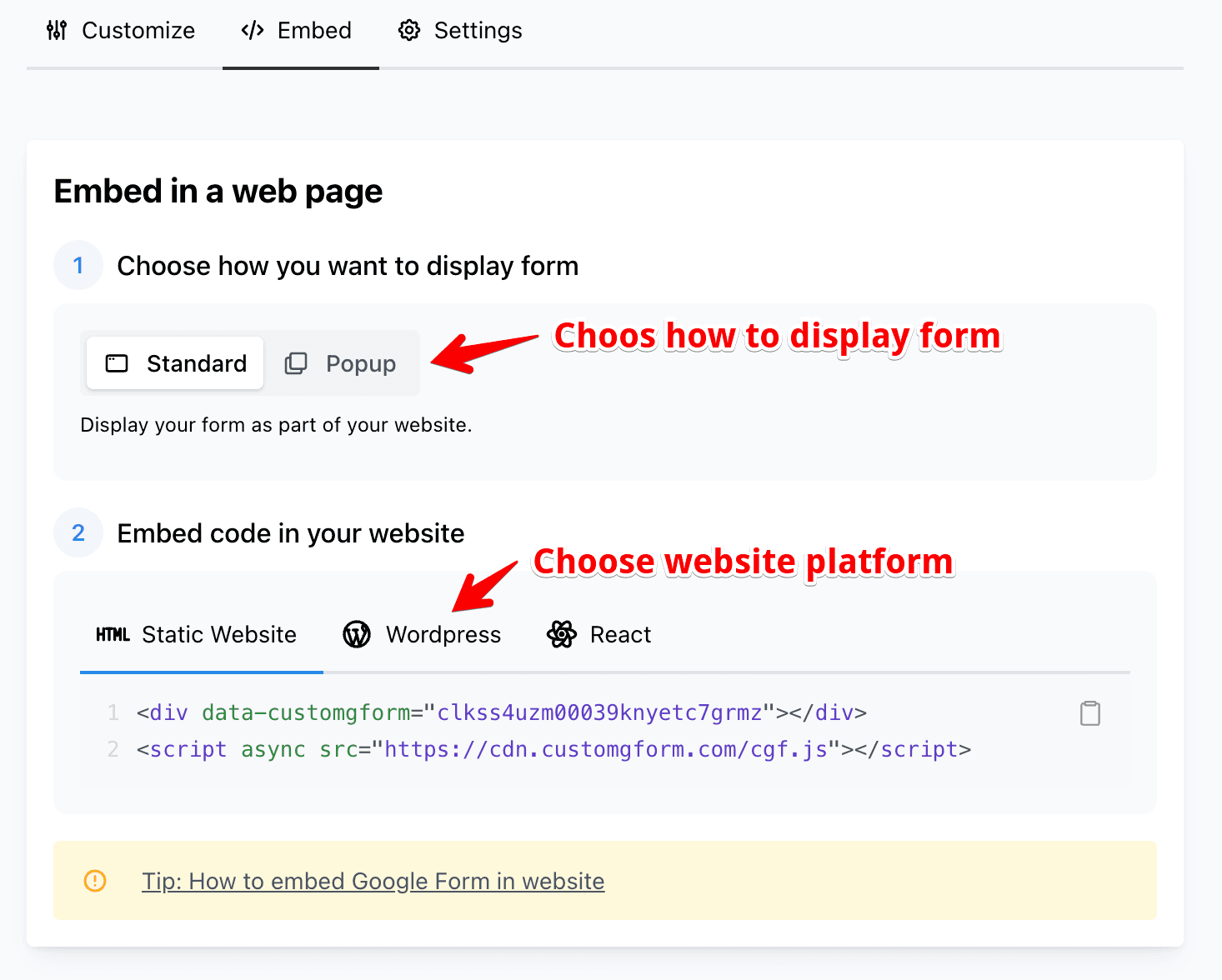
- Choose how you want to display form.
- Standard: display your form as part of your website.
- Popup: form pops up in the center of the screen
- Choose your platform. Available platforms:
- Static HTML Website
- Wordpress
- React
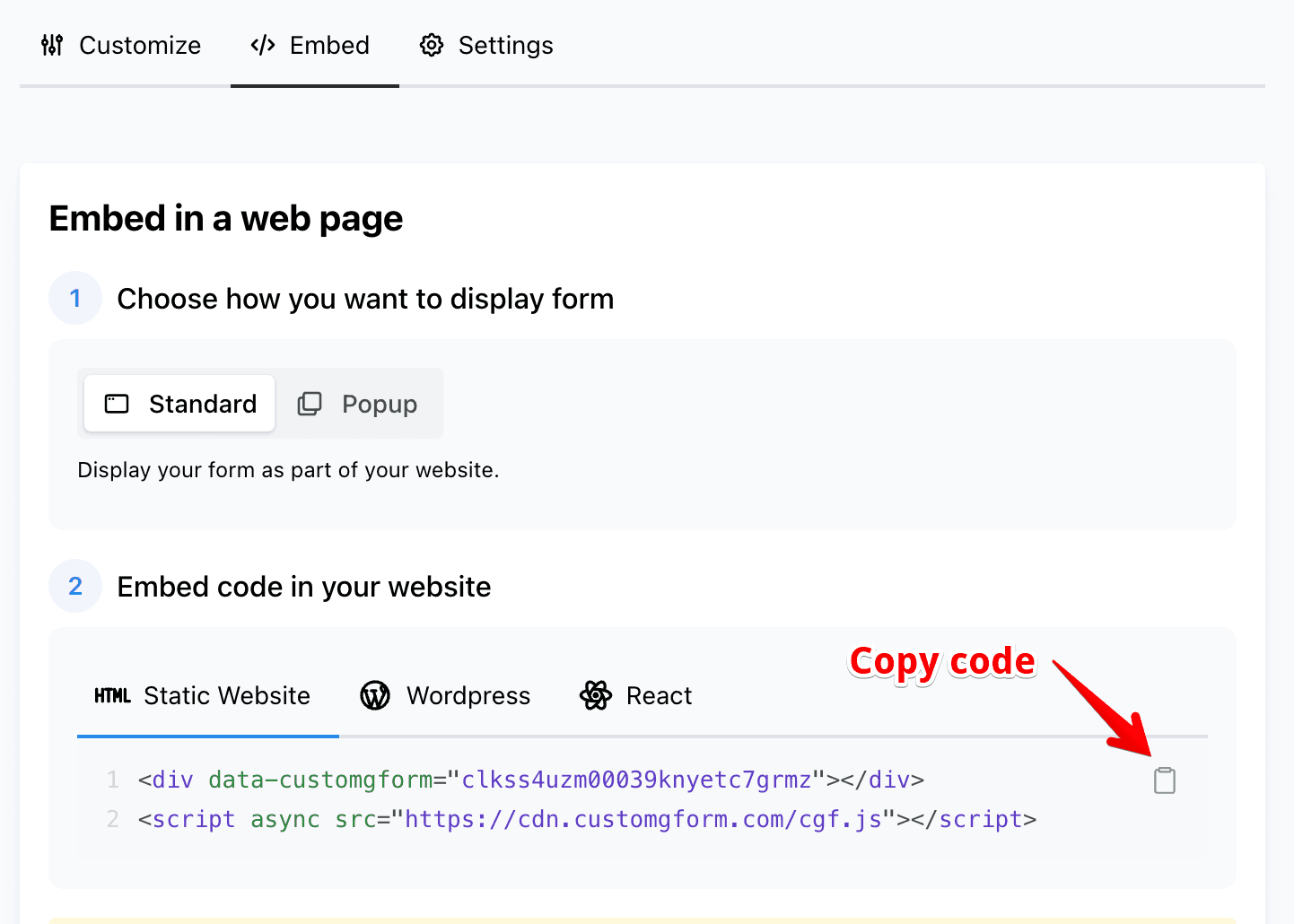
Let's say that we want to display Standard form and embed it to the HTML website.

- Copy code.

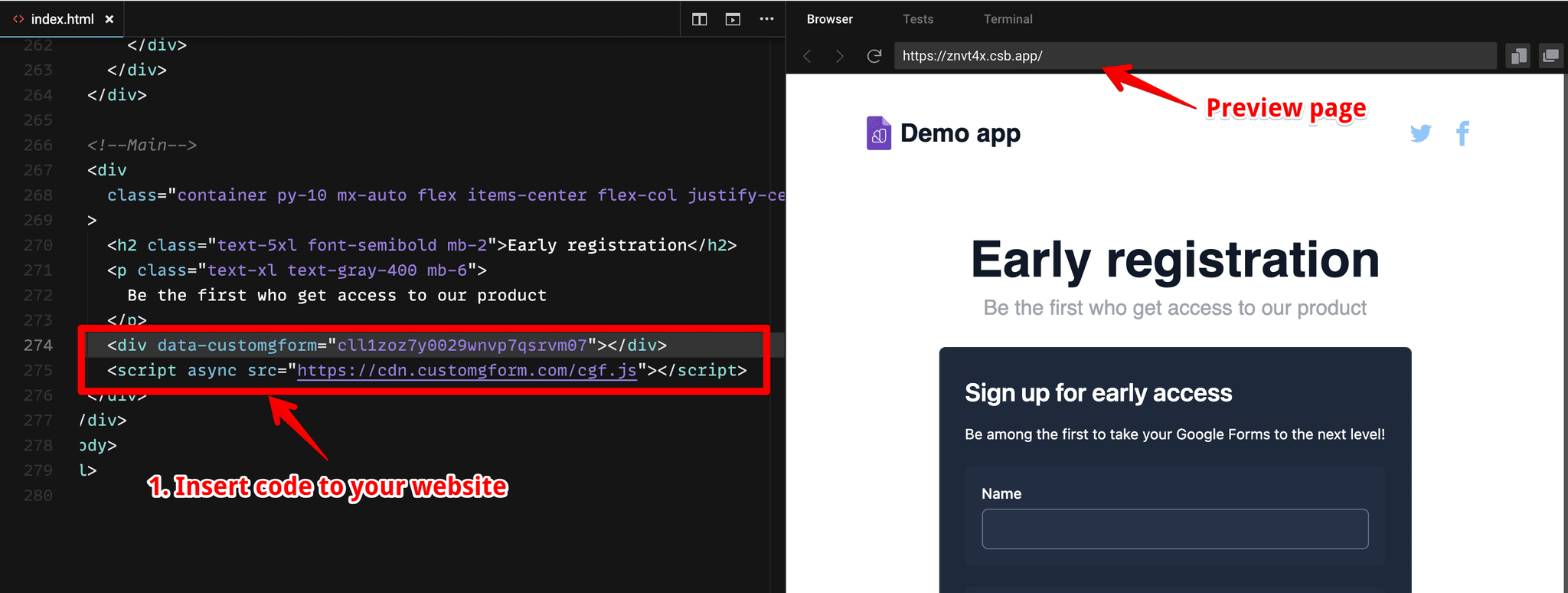
- Insert code into your website where you want to display form.

For this tutorial, we choose Codesandbox. But you can insert this code to any platform, which supports HTML code, like: Google Site, Wix, Shopify, Wordpress, Webflow, Framer and more.
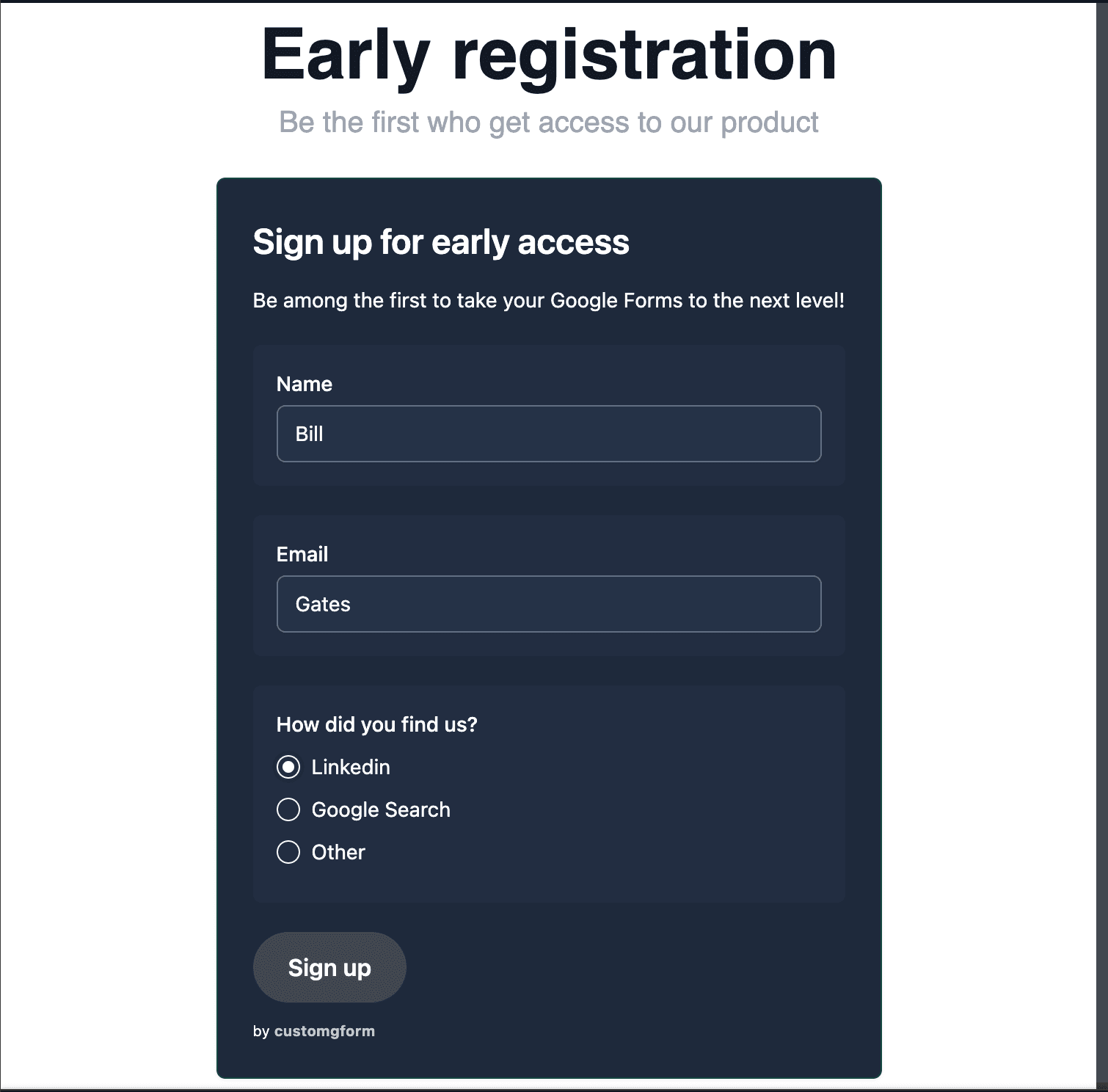
- That's it. Now you can test your form and see responses in the Google Form.



Hopefully, this article has given you a good introduction how to embed Google Forms with CustomGForm.
Feel free to ask any questions by leaving a comment below.